ノッチとは

最近のスマホは、ノッチと呼ばれるカメラがなどがついている部分が用意されています。
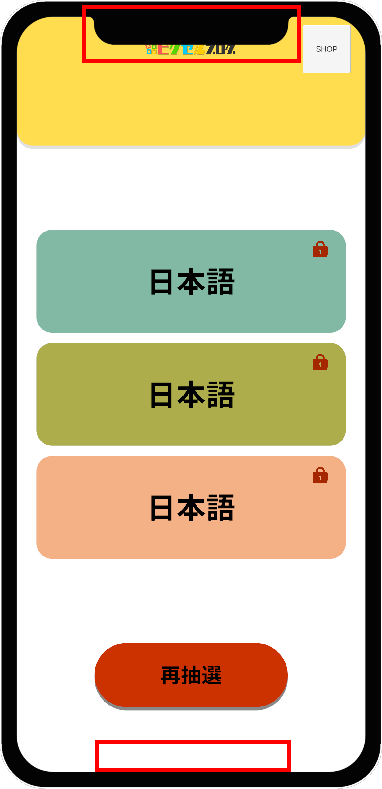
これは意外と厄介なやつで、何も対策をしないでアプリを実行すると、画像のように上部分のUIがノッチ部分に隠れてしまいます。
ちなみに、iPhoneなどでは下の部分もホームボタンに戻るためのバーが出現するので、対応する必要があります。
アセットを使って対応

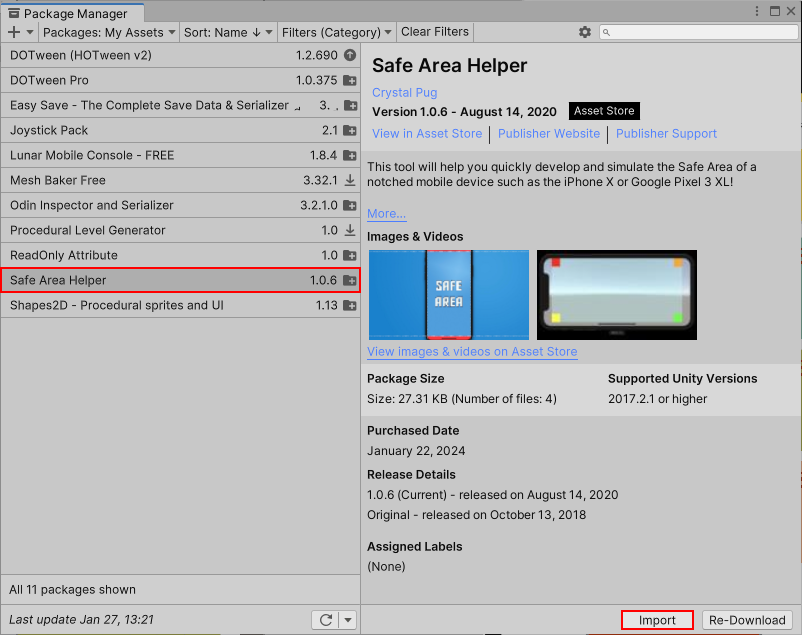
Safe Area Helper | GUI Tools | Unity Asset Store
...
自分でプログラムを組んで対応しても良いですが、アセットストアにとても便利な無料アセットがあるので、今回はこのアセットを使って対応する方法を紹介します!

アセットストアからダウンロードしたら、UnityのPackageManagerを開いて、アセットをインポートします。


アセットのインポートが終わったら、UIにアセットを設定してきます。
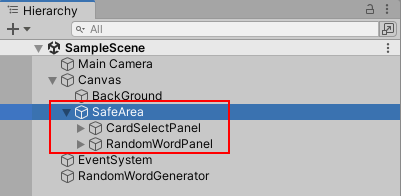
ノッチ対応させたいUIを画像のように、SafeAreaと名前を付けたGameObjectの子供に設定します。
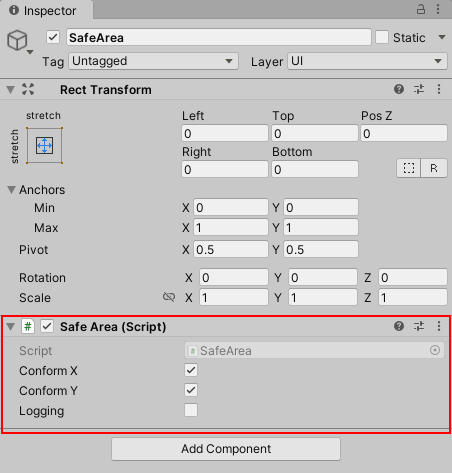
SafeAreaのGameObjectにAddComponentで、アセットのSafeAreaクラスを設定します。
これで作業は以上になります!

後は、エディタを再生してUIの位置が調節されているのを確認してみてください!
めちゃくちゃ簡単にスマホのノッチ対応が出来るので、是非今回使用したアセットを使ってみてください。
お疲れさまでした!