UIの表示と非表示
今回は、UIが表示されたり、消えたりする処理を軽くする方法を、紹介していきます!
SetActiveの場合

Unityでは、UIを表示するとき、基本的にはCanvasの中にImageやTextなどを配置していきます。
Canvasの中にあるUIの表示を切り替えるときは、
//自分を非表示に(非アクティブ)
gameObject.SetActive(false);みたいな感じで、切り替えることが多いと思います!
大抵の場合は、この方法でいいのですが、動画のように要素が多いUIを切り替えるときは、この方法だと少しカクついてしまうことがあります。
Canvasの更新が入ってしまう

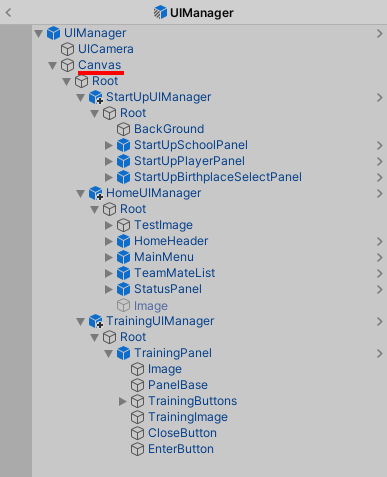
画像を見てもらうと、赤線のCanvasの子供に、たくさんUIがまとめられているのがわかると思います。
この状態は、どれか1つでもSetActiveを使って切り替えると、Canvas全体に変更がかかってしまうので、UIの要素が増えるとカクついてしまいます。
Canvasを各UIグループの親に設定する

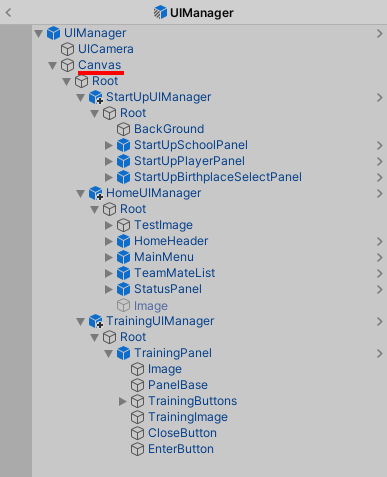
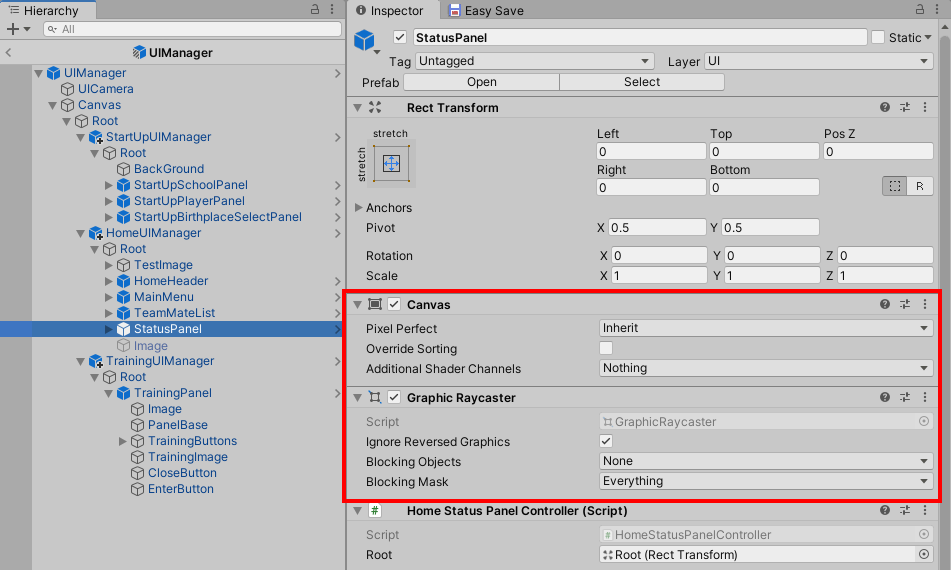
画像のように、CanvasをUIグループの親に設定します。
これで、StatusPanelでUIの要素に変化があっても、全体のCanvasには影響しなくなるので、処理が軽く済むようになります!
表示と非表示はenabledで行う
//ダメな例
_canvas.transform.gameObject.SetActive(false); //全体のCanvasに影響を与えてしまう
//canvasを無効化
_canvas.enabled = false;Canvasを使った、表示と非表示はSetActiveではなく、Canvasコンポーネントのenabledで切り替えることで実装します。
SetActiveでは、GameObjectの実体を切り替えることになるので、全体のCanvasにも影響が出てしまいます。
enabledを使うと、Canvasコンポーネントそのものが、無効化されるので、GameObjectの実体が存在しながら、表示だけを切り替えることが出来るので、処理が軽く済みます!
これで作業は以上となります!
お疲れさまでした!





