今回は、uGUIのButtonが反応しなくなる原因と対処法を紹介していきます!
どれも簡単に対処することが出来るので、1つずつ確認してみてください!
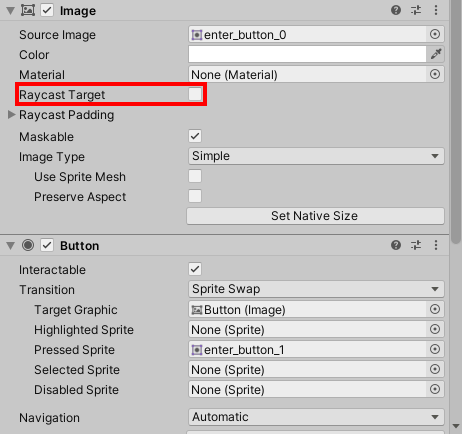
RaycastTargetのチェックが外れている

Buttonの見た目を表示しているImageコンポーネントのRaycastTargetを確認します。
RaycastTargetのチェックが入っていない状態では、ボタンに対するクリックやタップの判定が反応しなくなります。
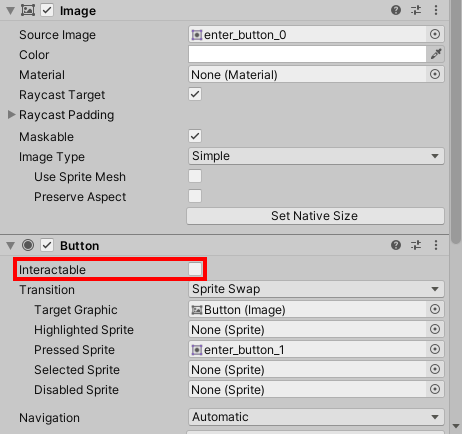
ButtonコンポーネントのInteractableのチェックが外れている

ButtonコンポーネントのInteractableのチェックボックスを確認します。
Interactableのチェックが入っていない状態では、ボタンを押すことが出来なくなります。
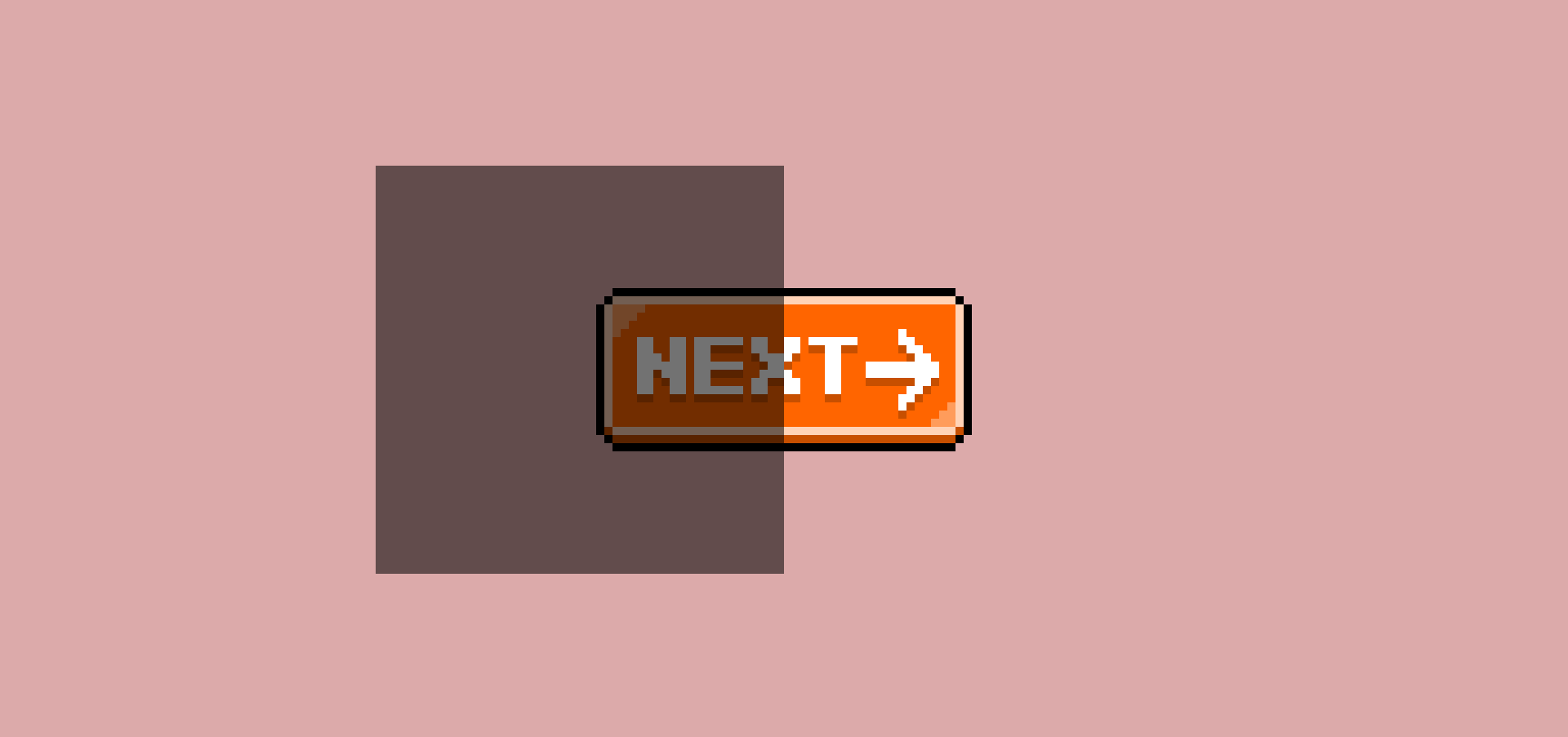
ボタンに他のUIが被っている

Buttonオブジェクトより前面に、他のUIが被っていないかを確認する。
Buttonより前面に、ImageなどのUIがあるとき、被っている部分の当たり判定が、反応しなくなります。
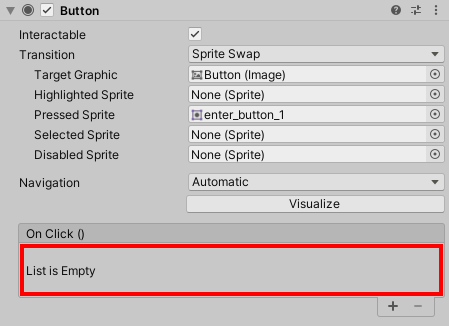
UIが押されたときの処理を登録していない

Buttonコンポーネントの、OnClickに押されたときの処理を登録しているかを確認します。
スクリプトの関数名などを変更したときに、登録が外れることがあります。
GraphicRaycasterがCanvasに存在しない

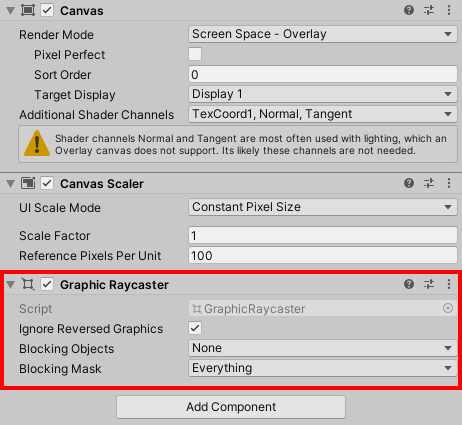
Canvasのゲームオブジェクトに、GraphicRaycasterが存在しているかを確認します。
GraphicRaycasterは、Canvasの子オブジェクトの当たり判定を管理するものなので、ボタンなどを配置するときは、Canvasコンポーネントとアタッチされているか確認しましょう!
EventSystemがシーンに存在しない

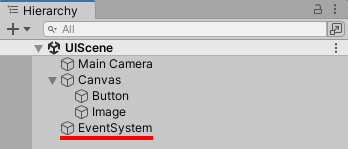
ゲームシーンに、EventSystemが存在しているかを確認します。
EventSystemは、プレイヤーからの入力を受け取って、UIに対して入力のイベントを送信するためのものなので、ゲームシーンに存在しているか確認しましょう!
CanvasGroupeを使っている時

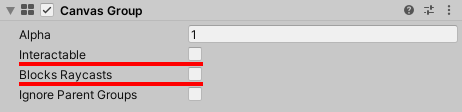
CanvasGroupeを使っている時に、各種設定のチェックが入っているかを確認します。
Interactableのチェックが入っているかを確認する。
BlocksRaycastsのチェックが入っているかを確認する。
どちらもチェックが入っていないとボタンが反応しないので、CanvasGroupeを使っている時は、確認してみてください!
まとめ
ボタンが反応しないときの原因と対処法の紹介は以上です!
今回紹介した内容で大体の問題は、対処できると思いますが、他のアセットと干渉してしまっているなど、紹介した内容以外に、原因がある場合もあるので、ご了承ください。
お疲れさまでした!





