ImageコンポーネントのFillAmountを使う
今回は、動画のようにImageコンポーネントを使って、ゲームによく出てくるゲージを実装する方法を紹介していきます!
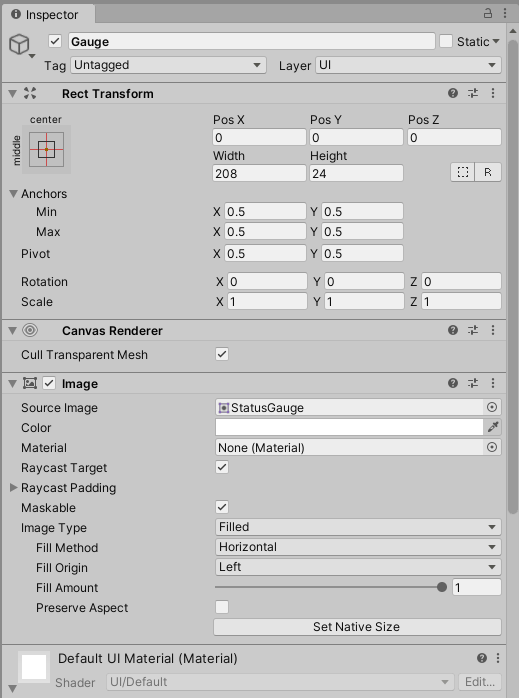
Imageコンポーネントの設定

●SourceImageに、ゲージの見た目として使いたいSpriteを設定する
※SourceImageがNoneではFillAmountは使用できません
●ImageTypeをFilledに設定する
●FillMethodをHorizontalに設定する(縦ならVertical)
●FillAmountのスライダーを動かしてゲージの見た目が変わるかを確認する
以上でImageコンポーネント側の設定は完了です。
コード
using UnityEngine;
using UnityEngine.UI;
//ゲージコントローラー
public class GaugeController : MonoBehaviour
{
[SerializeField] protected Image _gaugeImage; //ゲージとして使うImage
//ゲージの見た目を設定
public void UpdateGauge(float current, float max)
{
_gaugeImage.fillAmount = current / max; //fillAmountを更新
}
}このコードでは、ゲージの最大値と現在値を設定することで、ゲージの見た目を変更するコードです。
_gaugeImageには、ゲージとして使いたいImageコンポーネントを設定してください。
使い方
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//デバッグ用ボタン操作クラス
public class DebugButtonController : MonoBehaviour
{
private float _maxHp = 100; //最大体力
private float _currentHp = 100; //現在の体力
[SerializeField] private GaugeController _gaugeController; //使いたいゲージ操作クラス
private void Start()
{
_gaugeController.UpdateGauge(_currentHp, _maxHp); //ゲージを初期値で更新
}
//ダメージ
public void DamageButtonPush()
{
_currentHp -= 10;
_gaugeController.UpdateGauge(_currentHp, _maxHp); //体力が減った後のゲージの見た目を更新
}
//回復
public void HealButtonPush()
{
_currentHp += 10;
_gaugeController.UpdateGauge(_currentHp, _maxHp); //体力が回復した後のゲージの見た目を更新
}
}このコードでは、それぞれダメージと回復用のボタンを押した際に、ゲージの見た目を更新するコードです。





