自作フォントを作成する

今回は、画像のようにオリジナルのフォントをTextに表示する方法を紹介してきます!
フォント用の画像を用意する

まずは、フォント化するための画像を用意します。今回は128x16の横並びの画像を使用していきます。
Unityに追加する

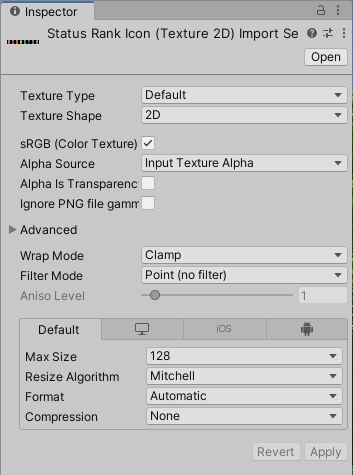
インポートした画像を選択し、画像のように設定していきます。
ドット絵画像の詳しい設定は、こちらの記事を参考に設定してみてください!
基本的には、画像の通りに設定すればOKです!
マテリアルを作成する

●Project欄で右クリック→Create→Materialを選択して作成 ※Materialの名前は好きなものでOK
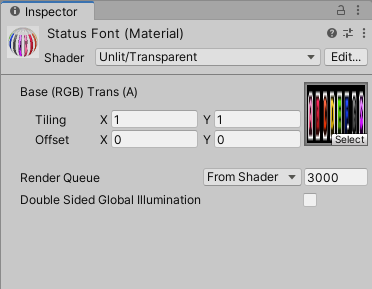
●作成したMaterialを選択→Shaderの部分をUnlit/Transparentに設定
●Selectと書かれているボタンを押して、先ほど追加インポートした画像を選択
これで、マテリアル側の設定は完了です!
カスタムフォントを作成する

●Project欄で右クリック→Create→CustomFontを選択して作成 ※CustomFontの名前も好きなものでOK
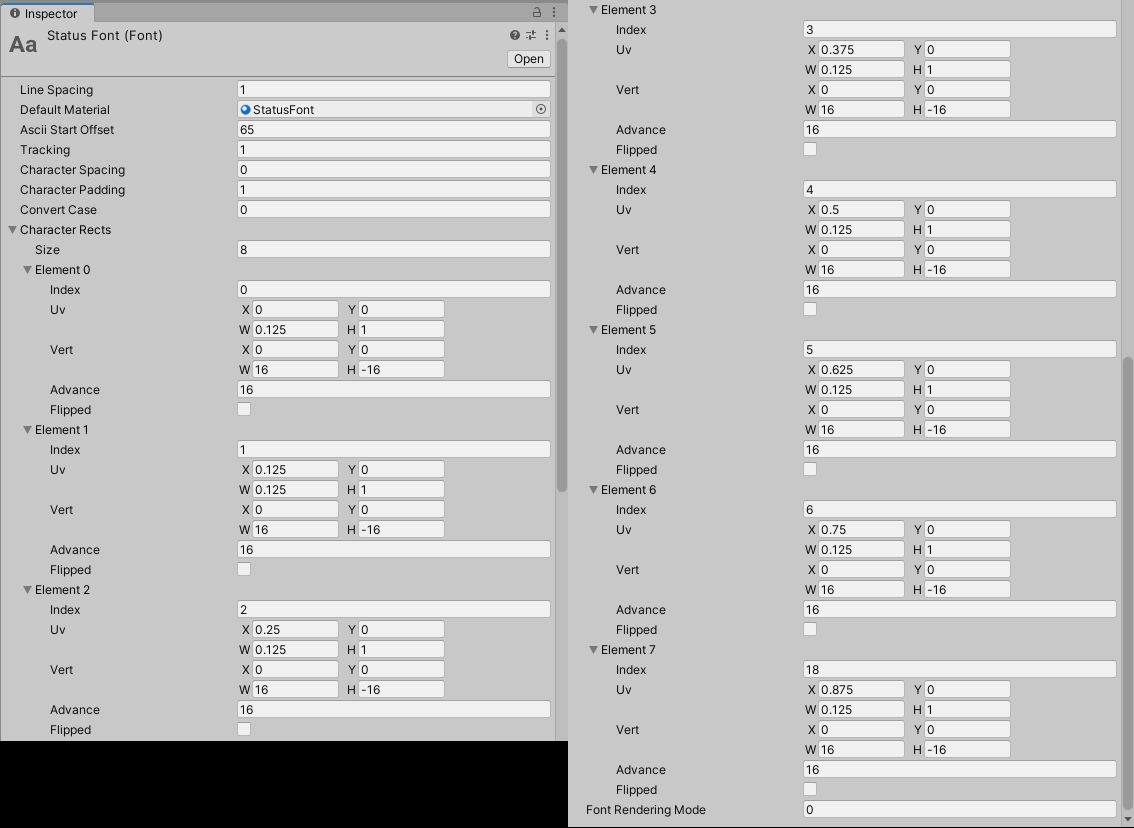
●作成したCustomFontを編集する(用意したフォント用画像のサイズによって設定が違ってきます)
CustomFontの各設定
LineSpacing
デフォルトの行と行の文字間隔(1にしておけばTextコンポーネント側のLineSpacingで自由に変更可能)
DefaultMaterial
フォントとして使用したいマテリアル(先ほど作成したMaterialを設定)
AsciiStartOffset
アスキーコードの設定を始める位置を設定する(今回はA~G、Sなので65と設定)
AsciiCode表
Tracking
隣り合う文字と文字の間隔
CharacterRects
各文字の設定
Size
設定する文字数
※はじめはSizeを1にして、1文字目を設定した後、Sizeを文字数分に変更することで、設定がコピーされるので効率が良くなります。
Index
文字番号
先ほど、AsciiStartOffsetで設定した位置から、何個目の文字を設定するかを決める番号になります。AからはじめるためAsciiStartOffsetを65に設定したので、Aを設定したい場合は、0と入れます。
B=1, C=2,D=3... S=18となります。
Uv
文字のUVサイズ
0~1の範囲で、文字の位置を設定します。今回のフォント用の画像は、横に文字が8つあるので、Xの値が1/8の0.125ずつ増えていきます。Yは1行しかないので0でOKです。
Wの値は1文字の横サイズの0.125を設定します。Hは高さなので1を設定します。
Vert
文字の頂点位置
今回、文字サイズが16x16なので、W=16,H=-16としておけば問題ありません。
Advance
文字の基点から、隣の文字の基点までの文字間隔
とりあえずピクセルサイズの16にしておけば問題ないです。
使い方

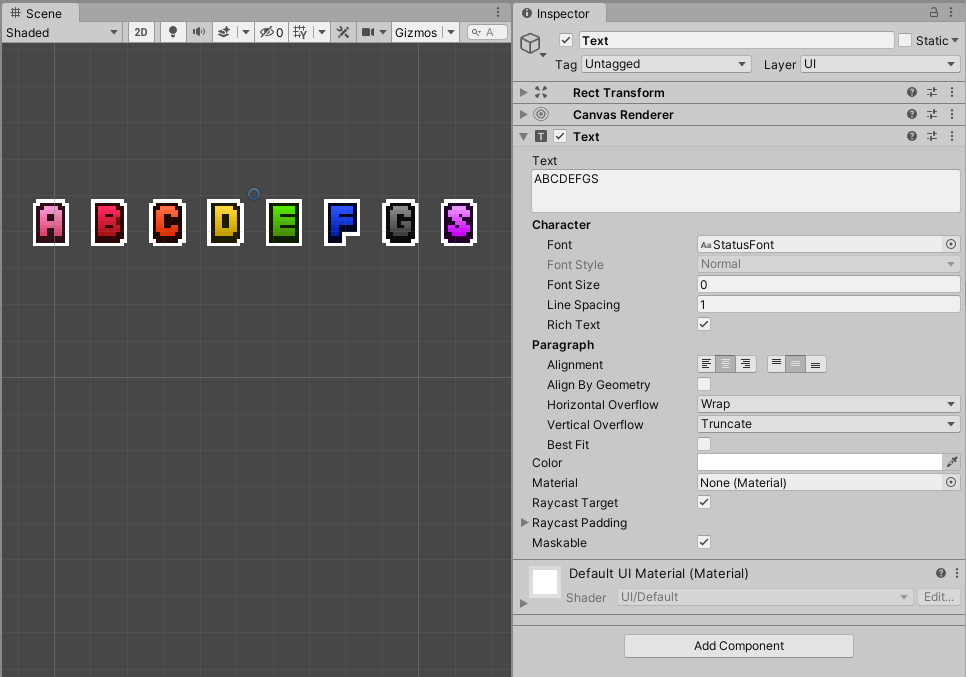
●Hierarchyで右クリック→UI→Textを選択してTextゲームオブジェクトを作成
●Textコンポーネント内のFontに先ほど作成したCustomFontを設定する
設定した文字を打ち込んで、表示されれば成功です!





