設定なしと設定あり場合の比較

左が設定無しで、右はちょっとした設定を行ったものになります。
左の画像は、1ドットの表示がぼやけているのと、色味も本来の色とはかけ離れています。
Spriteの設定を行う

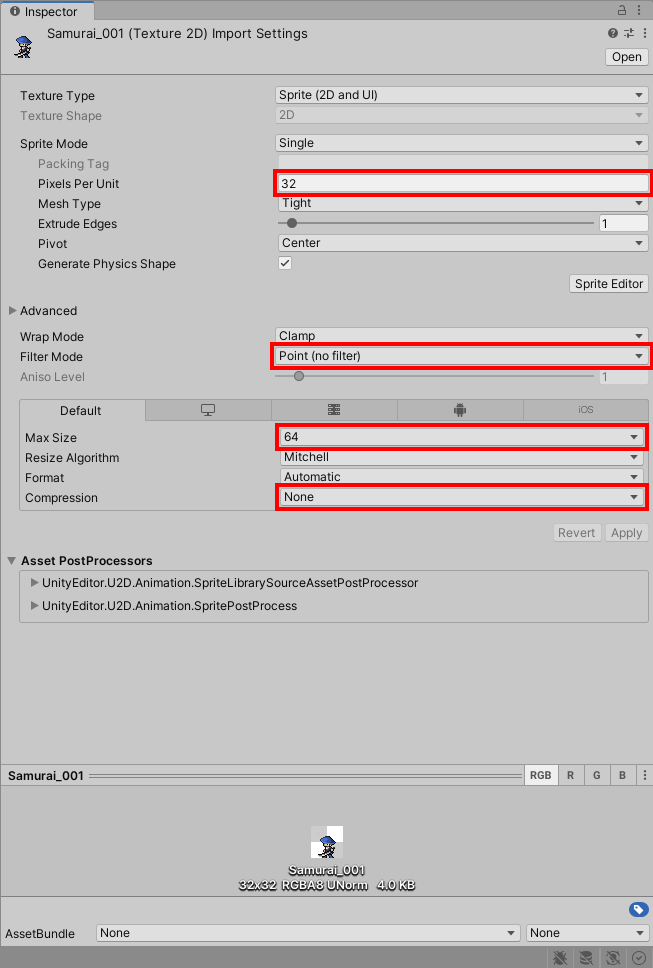
Pixel Per Unitの設定
Pixel Per Unitは、Unityの1メートルサイズに収まるピクセル数を決める項目です。
参考画像では、32と入れているので、32pxの画像がUnityの1メートルとなります。
Filter Modeの設定
Filter Modeは、画像にかけるフィルターを設定する項目です。
参考画像では、Point(no filter)にして余計な効果をかけないようにしています。
残りの2つのBilinearとTrilinearは、どちらも似ていて、滑らかに表示されるように効果をかけてくれます。
ドット絵に限らず、自分が描いたままの見た目で表示したい場合は、Point(no filter)にするのが無難だと思います!
MaxSizeの設定
MaxSizeは、画像の解像度の最大サイズを設定する項目です。
参考画像では、64と設定しています。
今回のサンプル画像はドット数32x32の画像なので、特に変化はありません。
この項目は、特にこだわりがなければ、Defaultの2048のままで大丈夫です!
※今回のサンプルでは、この項目の説明をしたかったのであえて64にしました。
MaxSizeを画像の解像度(ピクセル数)より小さくした場合

この画像は、128x128pxのドット絵画像です。
左の画像は、MaxSizeを画像の解像度と同じ128としているので、そのままキレイに表示されます。
右の画像は、MaxSizeを画像のピクセル数より小さい64に設定しています。
画像の解像度よりMaxSizeが小さいので、ぼやけて表示されてしまいます。
Compressionの設定
Compressionは、画像の圧縮形式を設定する項目です。
参考画像では、元のドット絵を崩したくないので、Noneに設定しています。
Noneのほかに、LowQuality、NormalQuality、 HighQualityの3つがあります。
LowQualityは、画像が劣化する代わりに、ゲームに表示する際の処理が軽くなります。
NormalQualityも、同様に画像が少し劣化する代わりに、動作が少し軽くなります。
HighQualityは、画像があまり劣化せず、動作がほんの少しだけ重くなります。Noneとほとんど変わらない。
基本的には、Noneで問題ないと思います!
必要な設定は以上です!
お疲れさまでした!





