
SpriteRendererの設定を変更する

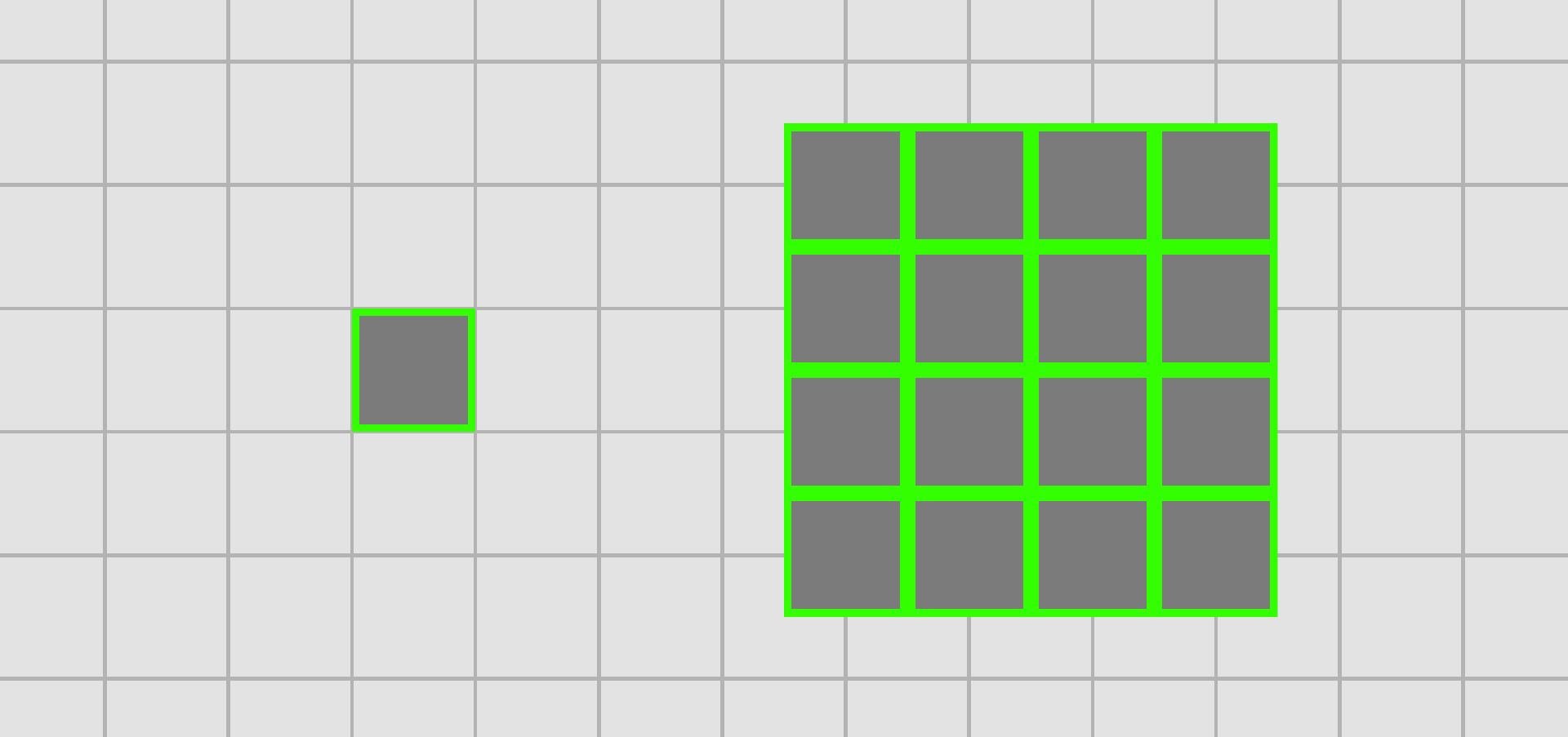
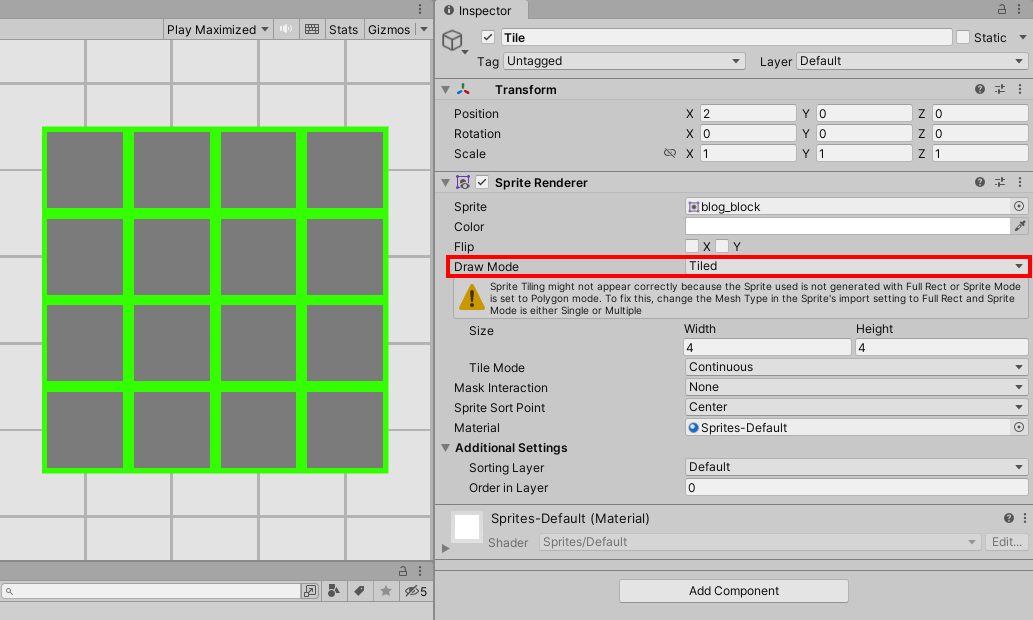
Spriteを繰り返し表示するには、SpriteRendererのDrawModeをTiledに設定します。
繰り返す数は、DrawMode下の、Sizeで設定することが出来ます!
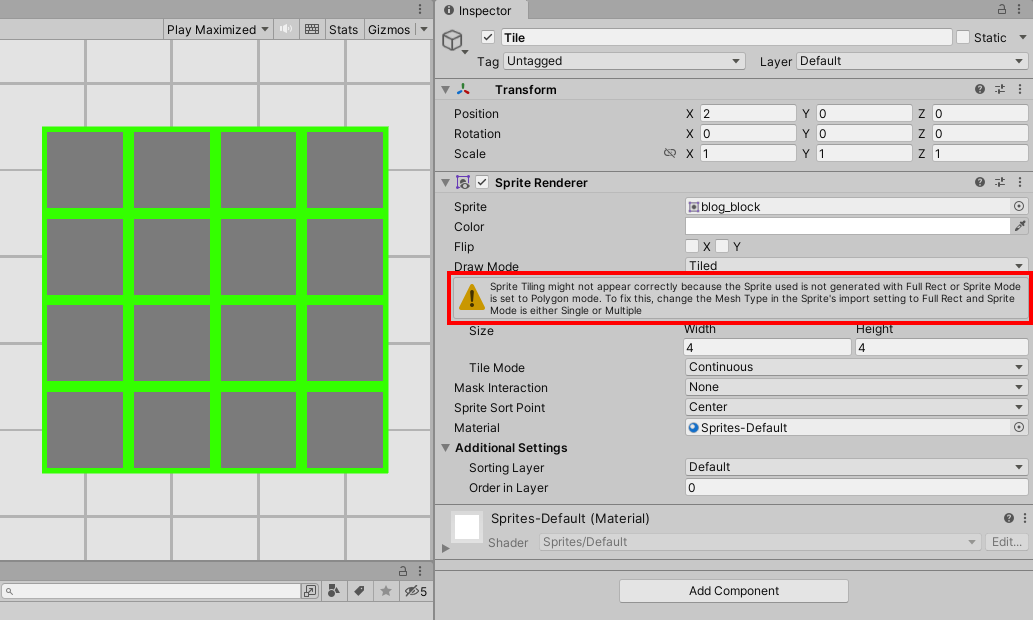
SpriteRendererの警告を消す

SpriteRendererのDrawModeをTiledに設定すると、赤枠のような警告が表示されています。
これは、繰り返し表示しているSpriteが、Tiledモードに適した設定ではないことを教えてくれています。
このままでも、正常に表示できていますが、思わぬところでバグの原因になりかねないので消していきましょう!
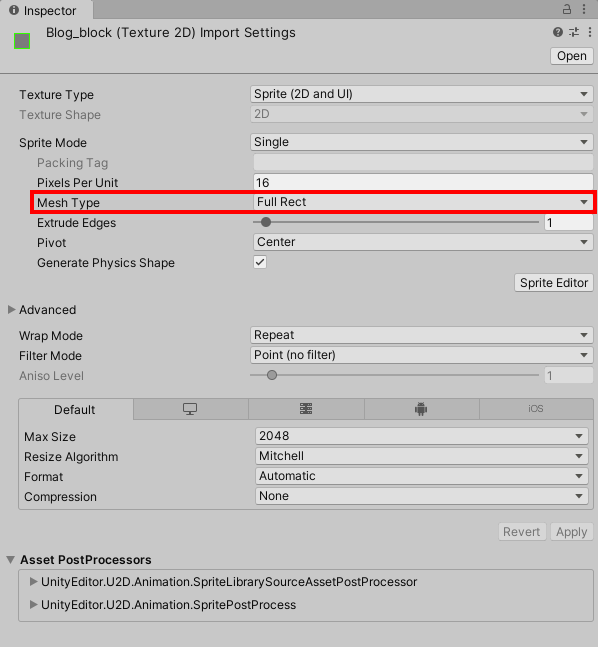
Spriteの設定

先ほどの警告を消すには、Sprite(画像)のMeshTypeをFullRectにすることで、消すことが出来ます。
設定を変更した後は、右下のApplyをクリックして設定を保存しましょう!
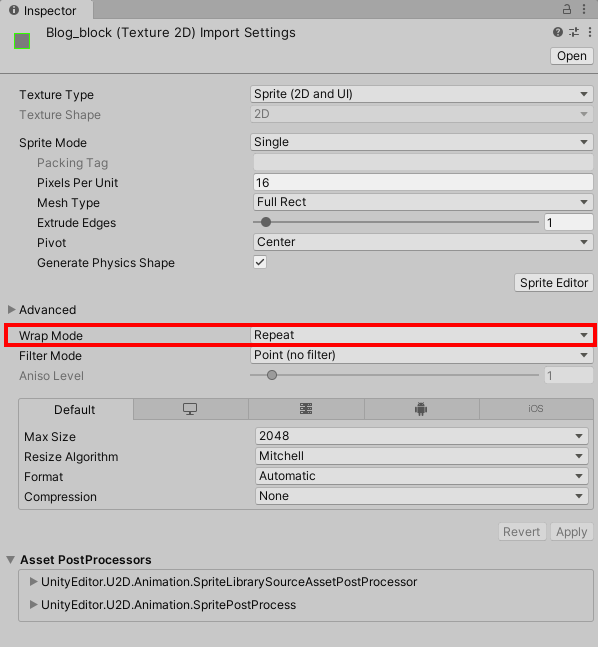
軽量化も忘れずに!

SpriteRendererの、Tiledを使う場合は、SpriteのWrapModeをRepeatすることで、
Spriteの頂点数を削減することが出来ます!
これで作業は終了です!
お疲れさまでした!