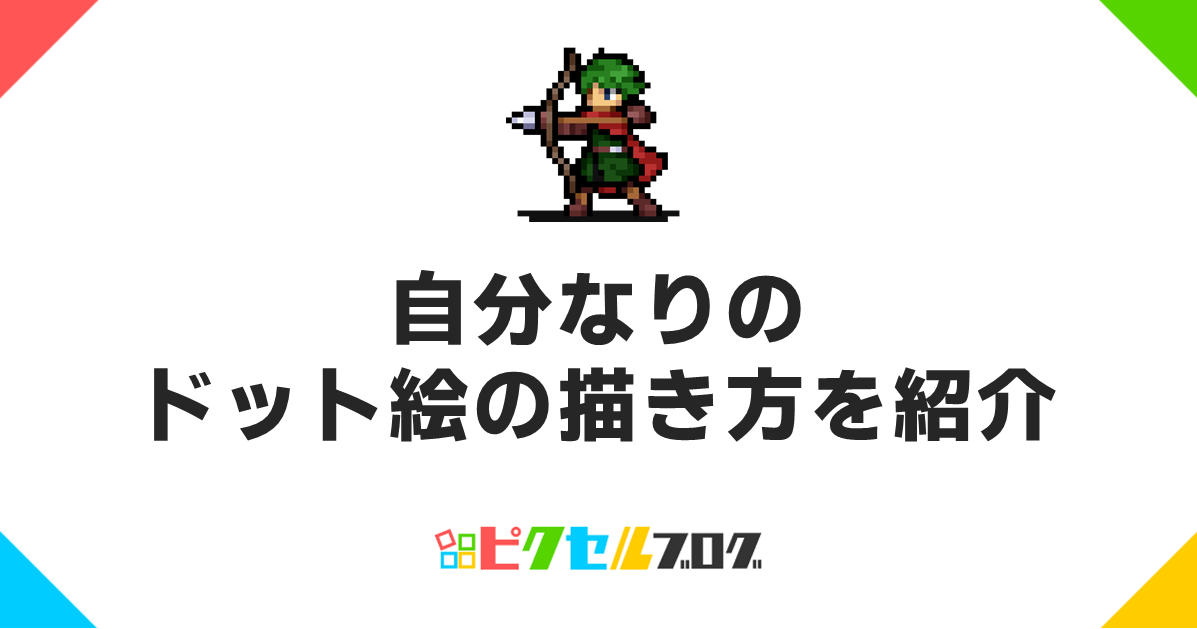
完成イメージ

今回は、32x32の小さめのドット絵を描く時の制作過程を紹介していきます!
作業の流れ

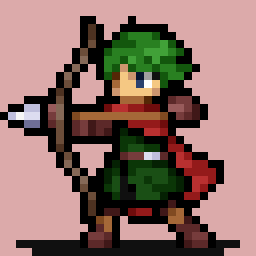
まずは、全体のサイズ感とキャラクターが向いている方向を決めるために、頭を描いていきます。

全体を描く前に、髪の毛を細かく描いておいて色の雰囲気を決めていきます!

次は色数を出来るだけ抑えて、ポーズを決めます。
後でグラデーションを塗ったりするときに、形を修正することが多いので、あまり凝りすぎずに大体の雰囲気だけつかめればOKです!

今回のドット絵は、アウトラインがはっきりとした画風にしたいので、パーツごとにアウトラインを描いていきます。

アウトラインを描き終えたら、各色一色ずつ影を足します。今回のような小さいドット絵の時は、1ドット単位で印象がガラッと変わるので、何度も影を描いたり消したりを繰り返して、いい感じになるまで調整します!

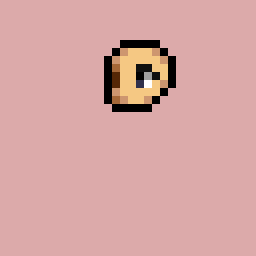
仕上げは、各色一色ずつ明るい色と影よりちょっと濃いめの色を追加して立体感を強調します。後付けで装飾も追加して、納得がいけば完成です!
少しでも、ドット絵を描く時の参考になれば幸いです!
お疲れさまでした!