はじめに
このシリーズでは、僕が個人的に開発しているゲームについての記録を残していく内容となります!
今回は、主に練習パートの進捗と見た目で変化があったところを中心に紹介していきたいと思います。
進捗
テキストのフォントを変更

ドット絵文字以外の部分のフォントを変更しました!
左側のフォントは前回までのフォントで、丸っこくて優しい印象が少しゲームに合わないと感じていたので、メリハリのある印象のフォントに変更しました。
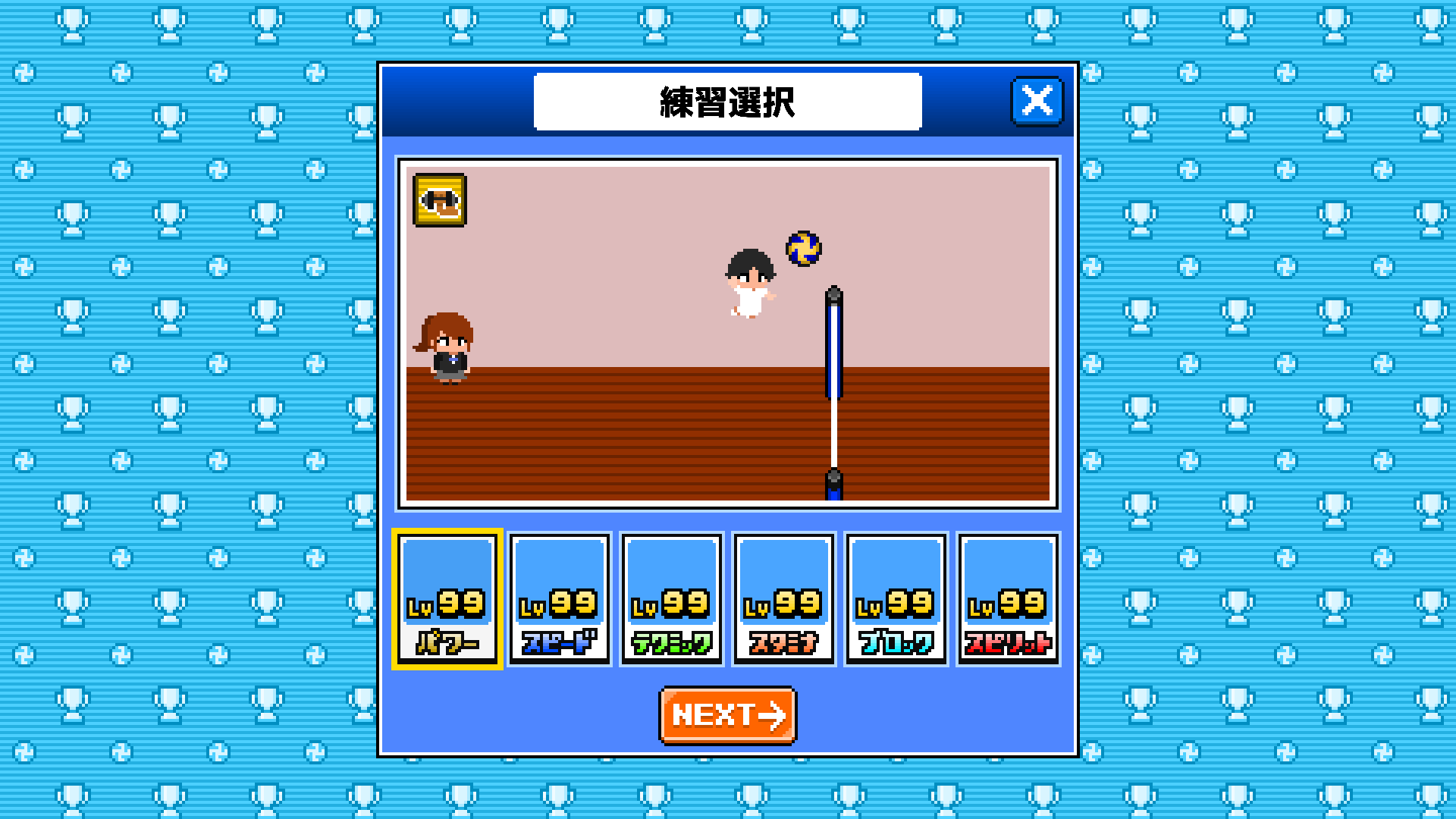
練習パート

練習パートでは、任意のステータスの練習を選択したら、選手たちに経験値が入るように実装しました!
見た目は、練習ごとにアニメーションが再生されるように今後していきたいと思います!
private CharData CalcTrainingCharData(TrainingType trainingType, CharData charData)
{
int[] soloExp = new int[6];
for (int i = 0; i < 6; i++)
{
//個別練習経験値計算
soloExp[i] = (int)(_soloTrainingBaseExp * GetTrainingLevelBuff(PlayerManager.Instance.GetTrainingLevel(trainingType))
* GetCharTensionBuff(charData.charStatus.tension)
* CharacterStatusManager.Instance.GetPersonalityExpBuff(charData.profile.personality, (StatusType)i)
* GetCharStatusBuff(charData)
* GetCharHealthBuff(charData.charStatus.health));
}
//個人練習経験値を反映
charData.charStatus.powerExp += soloExp[0];
charData.charStatus.speedExp += soloExp[1];
charData.charStatus.techniqueExp += soloExp[2];
charData.charStatus.staminaExp += soloExp[3];
charData.charStatus.blockExp += soloExp[4];
charData.charStatus.spiritExp += soloExp[5];
//選択練習経験値計算
int selectExp = (int)(_selectTrainingBaseExp * GetTrainingLevelBuff(PlayerManager.Instance.GetTrainingLevel(trainingType))
* GetCharTensionBuff(charData.charStatus.tension)
* CharacterStatusManager.Instance.GetPersonalityExpBuff(charData.profile.personality, (StatusType)(int)trainingType)
* GetCharStatusBuff(charData)
* GetCharHealthBuff(charData.charStatus.health));
//選択経験値を反映
charData = CalcSelectTrainingExp(charData, trainingType, selectExp);
Debug.Log("獲得経験値"+selectExp);
//経験値をステータスに反映
charData = CharacterStatusManager.Instance.CalcCharacterStatusLevel(charData);
//体力消費抽選
charData = LotteryHealth(charData);
return charData;
}プログラムの一部ですが、こんな感じで経験値を計算しています!
ここでは、個人練習の経験値と選択した練習の経験値の合計が総経験値として反映されます。
練習時には、ランダムで体力を消費するようになっています。
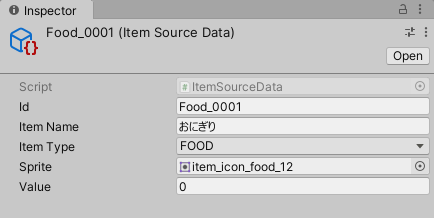
アイテムの管理

アイテムの管理は、ScriptableObjectを使って管理しています!
アイテムを識別するためのIDやアイテムの画像データなどを設定しておくことが出来ます。
今後ショップなどでアイテムの購入処理を作る際には、このデータを使って金額の計算をしていきます。
以下の記事で詳しいアイテムの管理方法を紹介しているので気になる方はチェックしてみてください!

アイテムのアイコンも、プログラミングの合間にちまちま描いてます!
個人的には、おにぎりのドット絵がお気に入りです!
もう少しアイテムは、増えていく予定なので地道に増やしていきます。
今後の予定

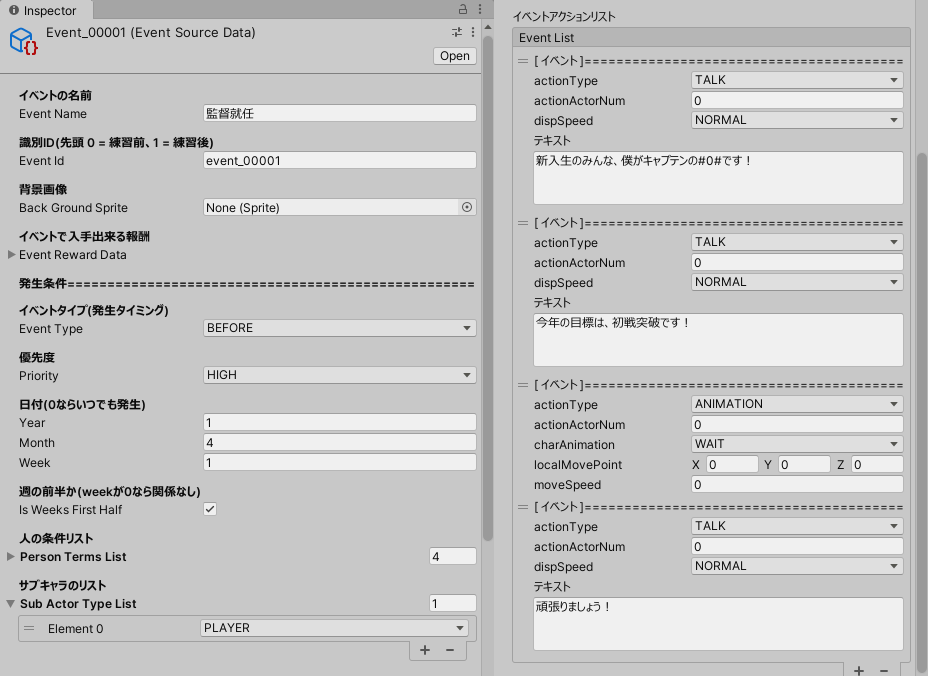
今後は、イベントシーンを作っていこうと思っています!
すでに、発生させるイベントを決める処理は出来ていて、会話イベントのテキスト表示や、キャラクターのアニメーションなど演出部分をこれから作っていきます。
イベントの内容を本格的に設定するのは、ゲームのバランス調整の際に合わせて設定していく予定です。

イベントデータ管理もScriptableObjectで管理しています。
イベントの発生条件は、日付や条件に合う選手がいるかを調べて、発生するようになっています!
イベント中のテキスト内容やアニメーションも設定できるようにしていて、アクションごとに設定項目が変わるようにEditor拡張をしてあります。
今後やることになる、大量のイベント設定地獄を少しでも楽にできるように、今後も改良していく予定です!
イベントシーン用の背景も少しづつ増やしていく予定なので、次回の記事では、イベントシーンを中心に紹介できればと思います!
終わりに
ここまで、読んでいただきありがとうございました!
普段は、当ブログでゲーム開発についての記事を投稿しているので、興味がある方はチェックしてみて下さい!
お疲れさまでした!